Creating EFS using Terraform and using it on our website.
Table of contents
No headings in the article.

In today's task I'm going to show you how to create aws efs file system using terraform and I will save an image in that file and use that image on my website
So let's get started !!
So first of all I was hoping you could get familiar with some words like terraform, EFS
Terraform — it is a tool from hashicorp limited which is used for building, changing, and versioning infrastructure. It is used primarily where you want to set up your infrastructure using a declarative configuration language known as Hashicorp Configuration Language.
EFS — it is a service from amazon that provides file storage as a service. it is just like file storage but in aws cloud, you can use this file storage on your pc
Task description — Creating a website or infrastructure using aws resources and EFS Storage Automated by Terraform
Step 1 — configure a profile in aws

Step 2 — Create a private key pair using TLS and use that key in instance for security purposes

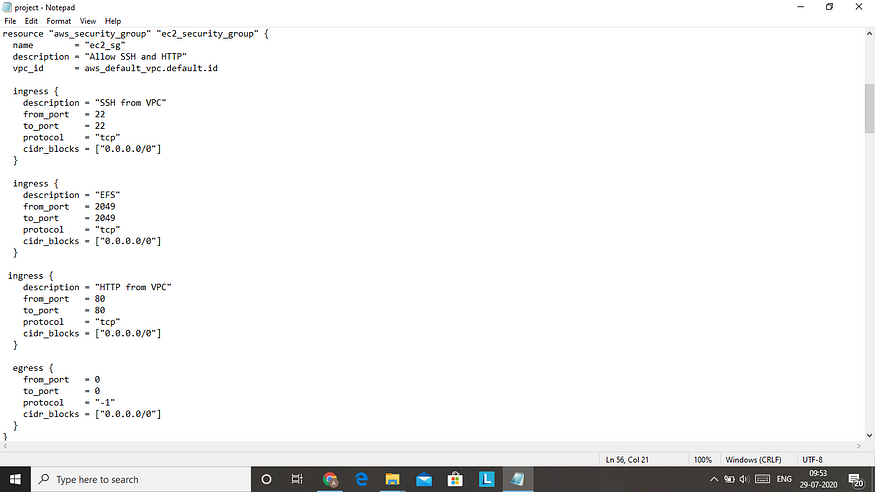
Step 3 — Creating a security group for your instance

Step 4 — Launching EC2 instance using key and security group created above

Step 5 — Create and launch an EFS storage

Step 6 — Mounting EFS with instance

Step 7 — This is the most crucial step of this task in this task we are going to set up or configure NFS — utils and install and set up required things in our instance like github, httpd server, cloning my github repo, and copying its data from my github repo to my website page(/var/www/HTML) using cmd line only and to use the cmd line of instance terraform has remote exec feature to do work on your instance without entering into it

Step 8 — Creating an S3 bucket

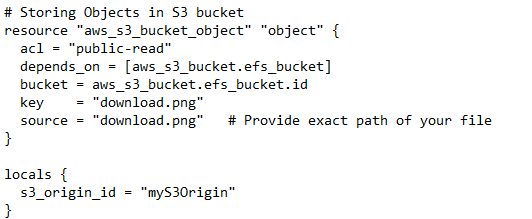
Step 9 — Storing object in an S3 bucket

Step 10 — Creating a bucket policy for allowing CloudFront distribution

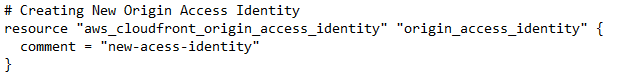
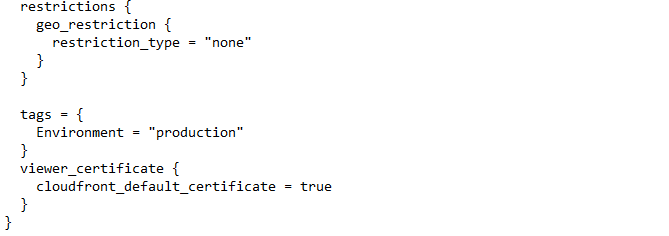
Step 11 — Creating OAI (Origin Access Identity) and Cloudfront Distribution




Step 12 — Retrieving CloudFront Url

now save the file using the .tf extension and run terraform apply in the command line

Step 13 — Using CloudFront URL in our webpage

Hurray we have almost done now see the instance public IP in your running instances and search it on google
You will see your webpage with your image

Thank you!!